サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
ブレンドの応用(オブジェクトの均等配置)
ブレンドは、「二つのオブジェクトの間で、色、形などの中間属性を設定ステップ数に応じ、連続的に生成する機能」 ですが、使う人の工夫次第で様々な活用が考えられます。
ブレンドの機能を、私なりに(独断的に)次のように分類して具体的に考えて見ます。
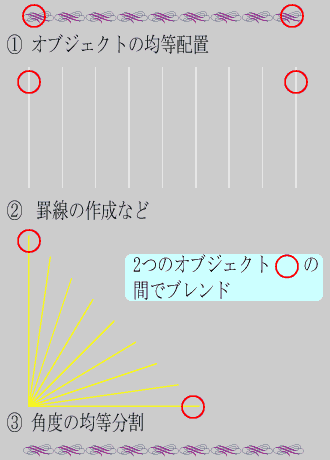
- オブジェクトの均等配置
罫線の作成による作表などに応用できます。 - 形状の連続的な変化
2つのオブジェクトの間で、「形」をブレンドします。 - カラーの連続的な変化
2つのオブジェクトの間で、「カラー」をブレンドします。
テクニカルイラスト等での複雑な、或いは特殊なグラデーションの作成に使われます。
■ オブジェクトの均等配置
同じオブジェクト同士でブレンドを設定することで、簡単に同じオブジェクトを均等配置できます。
これはこれで結構使い道が有ります。

「均等配置」による応用を幾つか掲載しておきます。
- 縁飾りなど
同じオブジェクトを単純に配置するだけで、図表の縁飾り、飾り罫線などに応用できます(参照)。 - 罫線
表を作成する際、罫線を簡単に作ることが出来ます( 参照)(下に具体的な手順を掲載)。 - 角度を任意の数で分割
■ 罫線の作成
ブレンドを使うことで、表の罫線を簡単に作成することが出来ます。掲示板でも何回か問い合わせがありましたので、ここでその作成手順の一つを掲載しておきます。

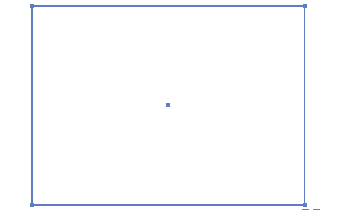
1、長方形を作成
- 長方形ツールで、必要なサイズの長方形を描きます。
- 塗りなし、線のみカラー設定。

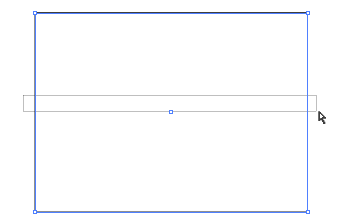
2、向き合った辺の一組をカット
- ダイレクト選択ツールでドラッグし、縦、或いは横の辺、一組を選択。
- 「編集→カット」で、クリップボードにカットします(削除してはいけません)。

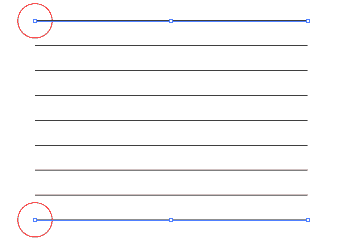
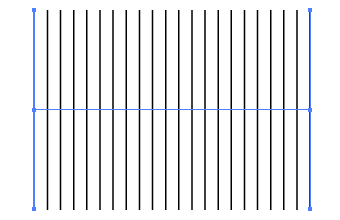
3、残った辺でブレンド
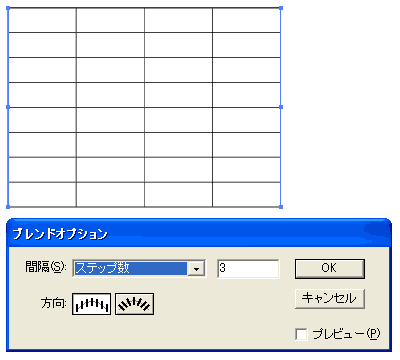
- 残った2本の辺同士でブレンドします。
辺の間に、線が均等配置されます。 - 「ブレンドツール」をWクリックし、「ブレンドオプション」ダイアログで、ステップ数を変更(下図参照)。

4、カットした辺にもブレンド設定
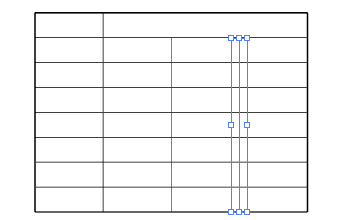
- 「編集→前面へペースト」で、クリップボードから呼び出します(単にペーストでは、位置がずれます)。
- ペーストした辺同士でブレンドします。
- ブレンドオプションでステップ数の調整。

5、分割・拡張、グループ解除
- ブレンドしたままでは個々の「線」を編集できません。
「オブジェクト→分割・拡張」します。 - さらに「オブジェクト→グループ解除」します。
- これで1本、1本の線が編集可能になります。

6、線の編集、表の完成
- 個々の辺を「移動」、「サイズ変更」など。
- 意図する表の完成。
※ バージョン8の場合

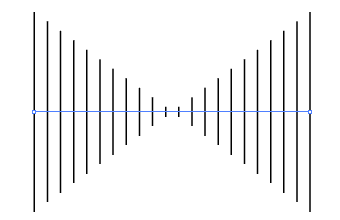
バージョン8の場合、上記の操作では、ブレンドがクロスしてしまいます。

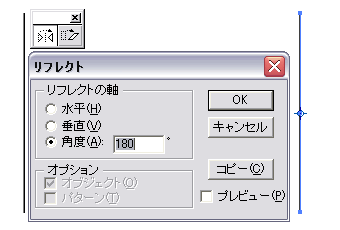
その解決の為、片方の線を、上下、或いは左右(横線の場合)、180度反転してからブレンドします。

反転後、ブレンド
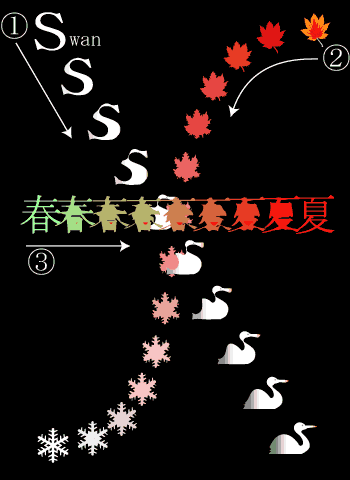
■ 異なる形状同士のブレンド
形の異なる2つのオブジェクト同士でブレンド設定すると、その間にブレンドステップ数に応じた中間の形状が連続的に生成されます。
下にその具体例を掲載しておきました。

- SwaのSから白鳥へ(右図
 )
) - 紅葉から雪へ(右図
 )
) - 「春」から「夏」へ(右図
 )
)
留意点
- テキストはアウトライン化しておきます。
- オブジェクトは予めグループ化しておいた方が良いでしょう。
■ 具体的な活用法
上記のような例は面白いとは思いますが、実際の作画の局面ではそうそう使うことが無いような気がします。
「ブレンド」は、本当に使う人のアイディアで、様々な活用があります。
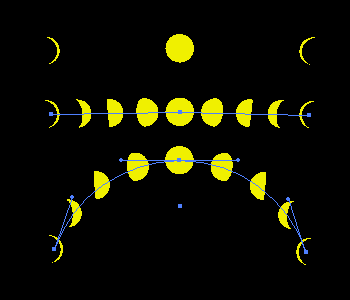
月の満ち欠け

(左図、上から順に)
- オブジェクトを配置
- ブレンド
- ブレンド軸の置き換え