虹の描き方(アートブラシ活用)
サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
虹は、一見簡単に描けそうな感じがしますが、実は意外と難しい。
円弧を描いて「グラデーション」を設定しても、円弧に沿ったグラデーションが設定されません。ここで幾つか、虹の表現を考えて見ます。
■ ブラシによる虹表現-1
最初に一番スマートだと (私が)思う方法について掲載します。
■ 新規アートブラシの登録
虹に適用するための、パスに沿わせる「アートブラシ」を登録します。
ブラシには「グラデーション」が設定されたオブジェクトを登録することが出来ないので、「ブレンド」で虹のグラデーションを作ります。

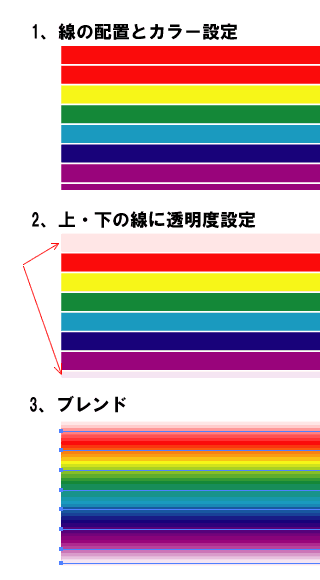
画面上に、線(塗りなし)を8本程配置し、カラー設定します。(拡大図は下図)
※ 最初に1本線を描き、「Alt+ドラッグ」でコピーを配置、「Ctrl+D」で、コピーの連続をすれば良い。

上部7本は3ポイント幅、下の1本だけ1ポイント幅に設定、それぞれ図のように、カラー設定します。
一番上と、下は、その直ぐ内側の線と同じカラーにします。
一番上と下の線に、「透明度」10パーセントを設定します。(左、2図)
これは、虹を配置したとき、その外側にもグラデーション(ぼかし)が掛かるようにする為です。
(これをしないと、虹の輪郭がはっきりし過ぎます)
8本の線を順次「ブレンド」します。
ステップ数は、5くらいで良いでしょう。(左、3図)
バージョン9から「透明度オブジェクト」との間にもブレンドを掛けることが出来るようになりました。
これでグラデーションが出来ます。
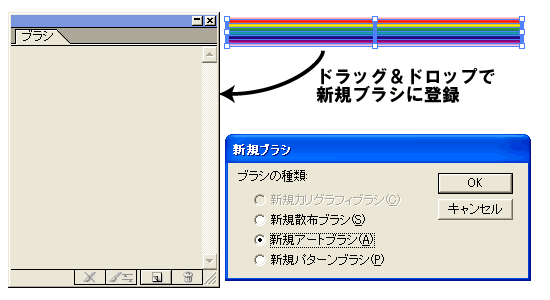
ブレンドにより、作成したグラデーションオブジェクトを「アートブラシ」に登録します。 (下図)
- オブジェクトを選択し、ブラシパレットにドラッグ&ドロップします。
- 表示されるダイアログボックスに従って、パレットに登録します。

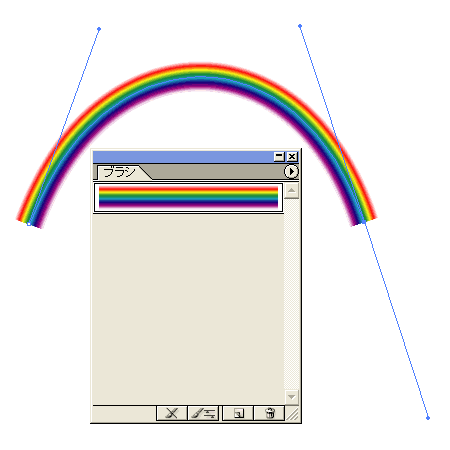
■ パスへのブラシ適用

一旦ブラシに登録すれば、パスに簡単に適用できます。
左図は、ペントールでセグメント(線)を描き、セグメントが選択状態のとき、ブラシパレットのブラシをクリックすれば良い。
(塗りなし)
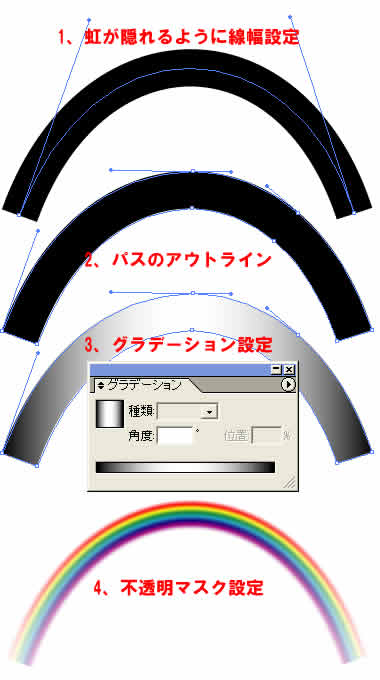
■ 不透明マスク設定
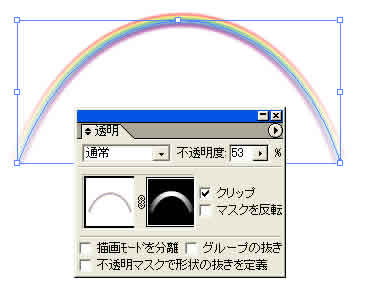
虹の両端が、背景に溶け込むよう、虹に不透明マスクを適用します。
その為に、虹の前面に虹を覆うようなマスクオブジェクトを配置する必要が有ります(右下図)。

- 「虹ブラシ」が適用されているパスを選択。
- 「編集→コピー→前面にペースト」
- ペーストされたオブジェクトにも「虹ブラシ」が適用されていますので、ブラシ設定を解除し、「基本線」に設定します。
- 背面の虹が隠れるように、線幅を広げます。(ここまで、右図、1)
- 前面の線パスをアウトライン化し、クローズパスにします。
「オブジェクト→パス→ パスのアウトライン」(右図、2) - グラデーションを設定します(右図、3)
- 背面の虹オブジェクト、前面のグラデーションオブジェクトを同時選択(選択ツールで、ドラッグし、囲む)。
- 「透明パレット」のサブメニューから「不透明マスクを作成」
虹の両端にぼかしが掛かる(右図、4)
■ 透明度の設定

背景に溶け込ませる為に、全体的に透明度を設定します。
■ 背景への配置

実際の背景に虹を配置してみた例。
■ ブラシによる虹表現-2(ライブラリ登録済みのブラシを使う)
IllustratorのCD-ROMには、あらかじめ登録済みのブラシライブラリが多数あります。これを試しに使ってみましょう。
使えるようにするには、CD-ROMから、ハードディスクにインストールする必要が有ります。
※ 「実践講座→パスとオブジェクト/塗りと線-1/ブラシライブラリ」参照
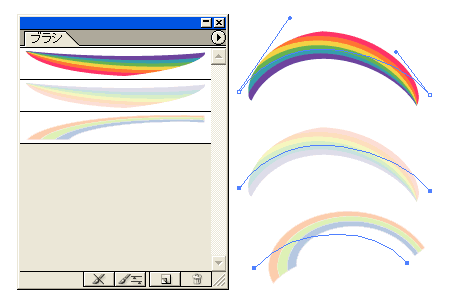
ライブラリ「空と星」に、3種類の「虹ブラシ」が有ります(バージョン10)
その適用結果です(下図)。

見て分かるように、殆ど使い物になりません。
■ グラデーション(円形)による作成
Illustratorのスウォッチパレットには、初期設定で「虹色」のグラデーションが用意されています。これを使って見ましょう。
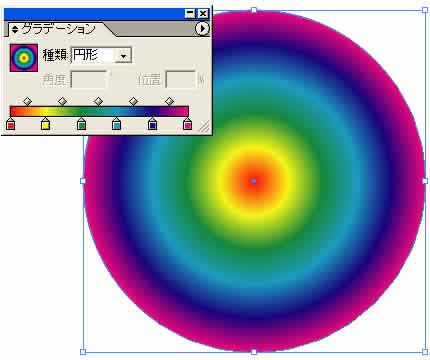
楕円ツールで正円を描き、塗りに「虹色」グラデーションを適用してみます。
種類は「円形」にします。
しかし、このままでは、虹としては使えません。
問題点が二つ有ります。

- 虹のカラー順が逆です。
虹は、電磁波であるカラースペクトルの 周波数の違いで出来るものです。
本来周波数の低い、赤が外側に、青、紫が内側に来なくてはなりません。
ところが、Illustrator付属のグラデーションを設定すると、その逆になってしまいます。 - 虹は円弧です。
円そのものに設定されたグラデーションを、円弧に合わせる必要が有ります。
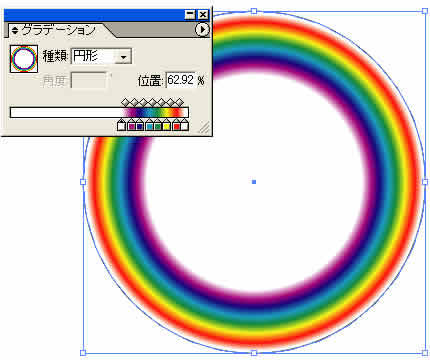
■グラデーションの反転
グラデーションパレットで、グラデーションの順序を逆に、同時にグラデーションを、円の外周にまとめる為、グラデーションのカラーチップを、外側に集める操作をします。

その際、虹の上下が背景に溶け込むよう、グラデーションの外側、内側に「背景色」を加えます(右図参照)。
※ 例題では、白色を設定。この場合、背景が単色であることが必要。

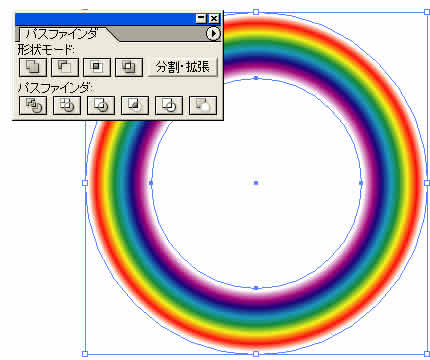
背景が、白色だけなら上図のままでも良いのですが、虹の内側を切り抜きます。
少し小さめの同心円を描き、「パスファインダ」で切り抜きます。
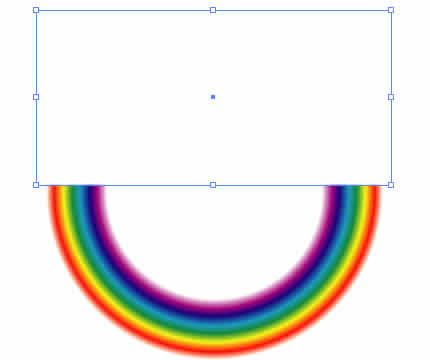
■半円にする

虹となる半円だけ表示するために、「クリッピングマスク」操作をします。
- グラデーションオブジェクトの上に、長方形ツールで、長方形を配置します。
- 表示する部分だけ「マスク」する
- グラデーションオブジェクト、長方形オブジェクトの両方を同時選択。
「オブジェクト→クリッピングマスク→作成」をします。 - マスクオブジェクトに覆われた部分だけ、表示になります。
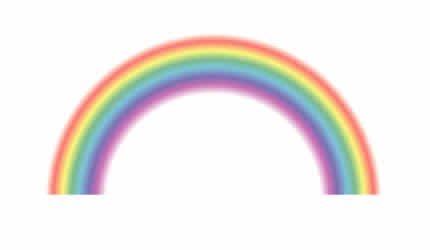
■不透明度設定

虹オブジェクトに対し、適当な「不透明度」を設定し、一応完成です。
※ 使い物になるかどうか ?ですが………。