サイト内用語検索
クリックしてウインドウを開き、必要に応じてウインドウ幅を調節して閲覧してください。
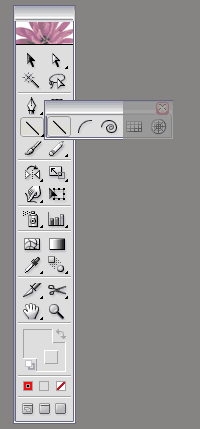
基本的な(プリミティブ)図形
ペンツール、ブラシツール、鉛筆ツールで作成されるパスは、「自由曲線」による、いわゆる「自由図形」です。
それに対しIllustratorには、「直線」「円弧」「螺旋」「楕円」「長方形」「多角形」等、規則的・幾何学的で基本的な図形を作成するツール群が搭載されています。
これらの図形も、本来、当然ペンツールだけで描くことが出来ます。
しかしペンツールだけでこれら「基本図形」を、いちいち正確に描くのは億劫で厄介なため、専門のツールが用意されている訳で、一部を除き何れも使用頻度の高いツールです。
ペンツールに比べ使い方も簡単で、説明するまでも無く直感的に分かるでしょう。 ここでも、全てにわたって詳細には述べていません。
留意点としては
- ツールによるドラッグでの描画と、ダイアログボックスでの数値指定による描画方法が有ること。
- ペンツールと同じく、キーボードショートカットの活用が効率的描画のキーとなること
等など
■ 直線、円弧、螺旋

ツールの概略(基本的な描画法)
- ツールの選択
- 画面上でドラッグ
- パスが描かれる
※ 「長方形グリッド」「同心円グリッド」は省略します。

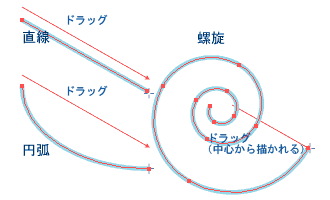
■ 直線ツール

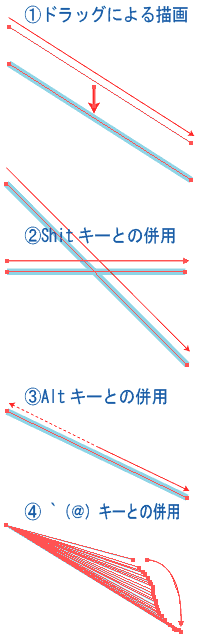
ドラッグによる描画
- 直線ツールの選択
- 画面上でドラッグ
- 直線が描かれる
キーとの併用
- Shiftキー

直線の角度を45度単位で強制する - Altキー

始点を中心に、両方向への直線を描く - `(@)キー

ドラッグにより、始点を中心に放射線を描く
Altキーとの併用は、中心が始点となる
(「直線ツールで描く放射線」も参照のこと)
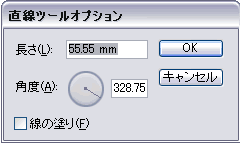
数値指定による描画
- 直線ツールをダブルクリックすることで開かれるオプションダイアログで数値設定できる。
- 画面上でのクリックは、そこを始点とする直線のオプションダイアログが開く

■ 円弧ツール

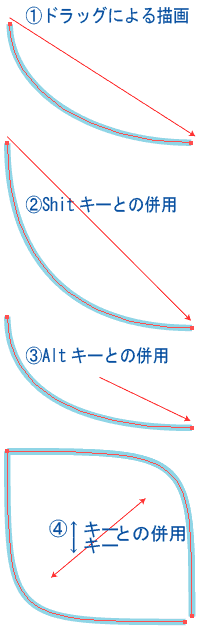
ドラッグによる描画
- 円弧ツールを選択
- 画面上をドラッグ
- 弧が描ける
キーとの併用
- Shiftキー

弧の基準線を45度単位で強制する - Altキー

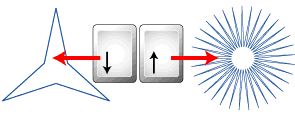
弧を、中心から両方向に描く - ↑、↓キー

弧の勾配の深さを変更する(ドラッグして、すぐにキーを押す)
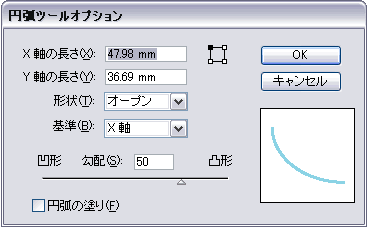
数値指定による描画
- 円弧ツールをダブルクリックすることで開かれるオプションダイアログで数値設定できる。
- 画面上でのクリックは、そこを始点とする円弧のオプションダイアログが開く

■ スパイラルツール

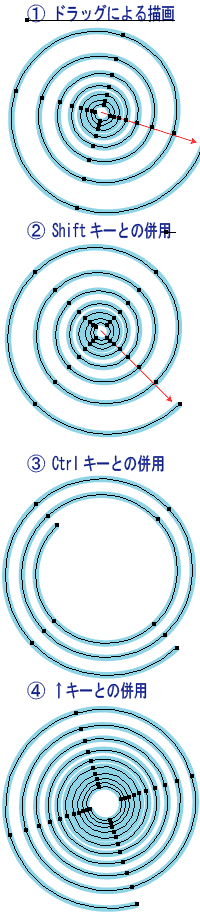
ドラッグによる描画
- スパイラルツールを選択
- 画面上をドラッグ
- 螺旋が描ける
キーとの併用
- Shiftキー

螺旋 の角度を45度単位で強制する - Ctrlキー

螺旋の回転数を変更する - ↑、↓キー

螺旋のセグメント数を変更
↑キーは、セグメント増加
↓キーは、セグメント減少
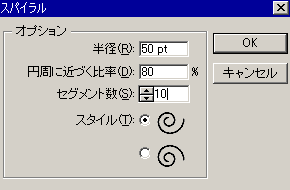
数値指定による描画
- スパイラルツールをダブルクリックすることで開かれるオプションダイアログで数値設定できる。
- 画面上でのクリックは、そこを始点とするスパイラルのオプションダイアログが開く

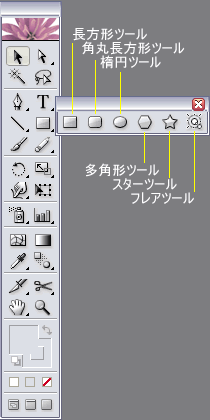
■ 長方形、角丸長方形、楕円、多角形、星型、フレア

ツールの概略(基本的な描き方)
- ツールを選択
ツールが、 状になる
状になる - 画面上を斜めにドラッグ
- 図形が描かれる
※各ツールの詳細については、下記参照
■長方形ツール
 ドラッグによる描き方
ドラッグによる描き方
- 長方形ツールの選択
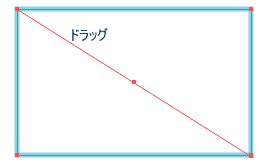
- 画面上で斜めにドラッグ(右図)
- ドラッグ線を対角線とする長方形が描かれる
キーとの併用

- Shiftキー
ドラッグを45度に強制し、正方形を描く - Altキー
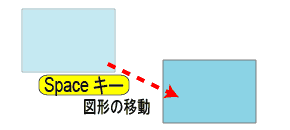
中心から描く - スペースキー
描画中に図形を移動できる(右図) ※ 他のツールに共通
数値を指定しての描画

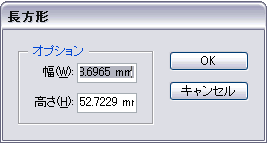
- 長方形ツールを選択し、画面上をクリックすると、長方形ダイアログボックスが開かれる(右図)
- 数値入力し、OKすると、クリック位置を開始点とする長方形が描かれる
- Altキーを押しながらクリックすると、その位置を中心とする長方形が描かれる。
■ 角丸長方形ツール
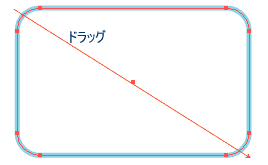
ドラッグによる描き方

- 角丸長方形ツールの選択
- 画面上で斜めにドラッグ(右図)
- ドラッグ線を対角線とする角丸長方形が描かれる
キーとの併用
- Shiftキー
ドラッグを45度に強制し、角丸正方形を描く - Altキー
中心から描く - スペースキー
描画中に図形を移動できる - ↑、↓キー
描画中に↑、↓キーを押すと角丸半径を変更できる

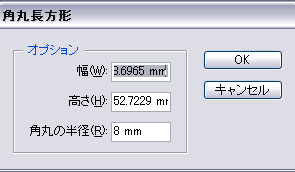
数値を指定しての描画
- 角丸長方形ツールを選択し、画面上をクリックすると、角丸長方形ダイアログボックスが開かれる(右図)
- 数値入力し、OKすると、クリック位置を開始点とする角丸長方形が描かれる
- Altキーを押しながらクリックすると、その位置を中心とする角丸長方形が描かれる。
角丸半径の指定
- 上記ダイアログでの設定
- ↑、↓キーの併用(左記参照)
- 「編集→環境設定→一般」で、角丸半径の初期設定が出来る。
※ いったん「角丸長方形ダイアログ」で設定すると、その設定値が以降に適用されます。
「環境設定」の設定値にも反映されます。
■ 楕円ツール

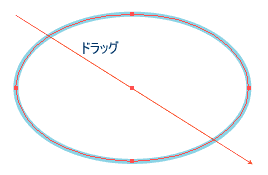
ドラッグによる描き方
- 楕円形ツールの選択
- 画面上で斜めにドラッグ(右図)
- ドラッグ線を対角線とする長方形に、内接する楕円が描かれる
キーとの併用
- Shiftキー
ドラッグを45度に強制し、楕円形を描く - Altキー
中心から描く - スペースキー
描画中に図形を移動できる

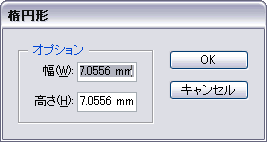
数値を指定しての描画
- 楕円形ツールを選択し、画面上をクリックすると、楕円形ダイアログボックスが開かれる。(右図)
- 数値入力し、OKすると、クリック位置を開始点とする楕円形が描かれる
- Altキーを押しながらクリックすると、その位置を中心とする楕円形が描かれる。
■ 多角形ツール

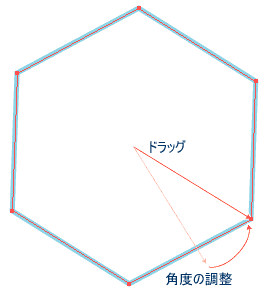
ドラッグによる描き方
- 多角形ツールの選択
- 画面上で斜めにドラッグ、長さと角度を決める(右図)
- ドラッグ線を半径とする多角形が、中心から描かれる
キーとの併用

- Shiftキー
多角形の角度を正面に固定する - Altキー
中心から描く - スペースキー
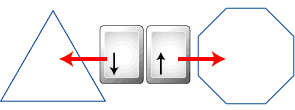
描画中に図形を移動できる - ↑、↓キー
描画中に押すと辺の数を増減できる (右図)

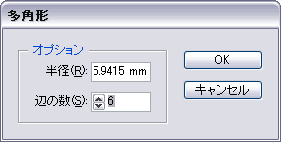
数値を指定しての描画
- 多角形ツールを選択し、画面上をクリックすると、多角形ダイアログボックスが開かれる。(右図)
- 数値入力し、OKすると、クリック位置を開始点とする多角形が描かれる
■ スターツール

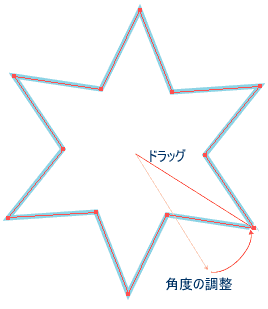
ドラッグによる描き方
- スターツールの選択
- 画面上で斜めにドラッグ
- ドラッグ線を半径とする星形が、中心から描かれる(スターツールは常に中心から描画される。
 |
|---|
 |
 |
キーとの併用
- Shiftキー
星形の角度を正面に固定する - スペースキー
描画中に図形を移動できる - ↑、↓キー
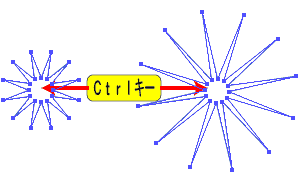
描画中に押すと、点の数を増減できる(右図) - Ctrlキー
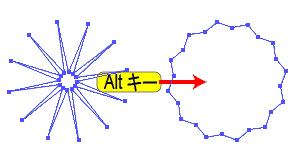
描画中に押すと、第二半径を固定する(右図) - Altキー
描画中に押すと、対応する2辺を直線状に揃える(右図)。
※ Altを押した状態で、Ctrlを押し、Altを離すと、内側半径を変更、固定できます。

数値を指定しての描画
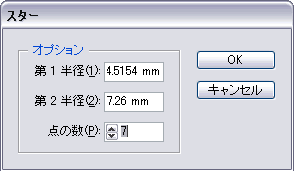
- スターツールを選択し、画面上をクリックすると、スターダイアログボックスが開かれる。
- 数値入力し、OKすると、クリック位置を開始点とする星形が描かれる
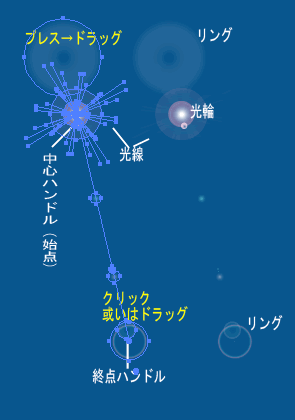
■ フレア

基本的な図形とは言えないと思いますが、フレアツールについてです。
あまり使用する機会も無いでしょうし、「いかにも…」と言った感じがします。多用は避けたほうがいいでしょう。
※ バックのカラーによってフレアの効果が大きく違うようです。
私の経験では、ブルー系が効果的なようです。
ドラッグによる描き方

- フレアツールを選択
- 始点位置をプレス、そのままドラッグし、光輪の位置と半径を決定
- 終点位置をクリックすると、リング状のフレアが追加される。
キーとの併用
- Ctrlキー
始点、終点ともに、ドラッグ中にCtrlキーを押すと、リングのみサイズの変更が出来る。
 キー
キー
始点で上記キーを押すと、光線数を増減できる。
終点で押すとリング数を増減できる。
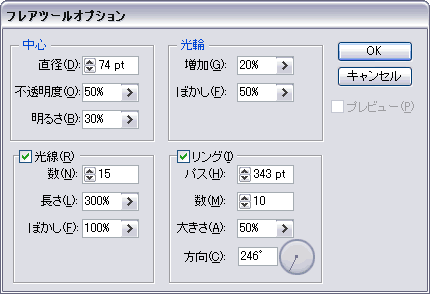
数値指定による描画、編集

描画
- フレアツールを選択
- 画面上をクリック
- 開かれるダイアログで、数値指定して描画
編集
- 作成フレアが選択状態で、ツールをダブルクリック
- 開かれるダイアログで編集可能