サンプル図の通りバックも白なら透明効果機能(下位バージョンにはない)でなくても白→グレーのグラデを面に塗ればできます。
アッ、文字はアウトライン化してから塗ってください。もしかしてアウトライン化してないので、塗れないのかな?
2008/02/05(Tue) 18:57:22 [ No.17267 ]
2008/02/05(Tue) 19:12:29 [ No.17268 ]
 説明不足ですいません。。
説明不足ですいません。。
書き忘れていた事が沢山あるので、具体的に書かせていただきます。
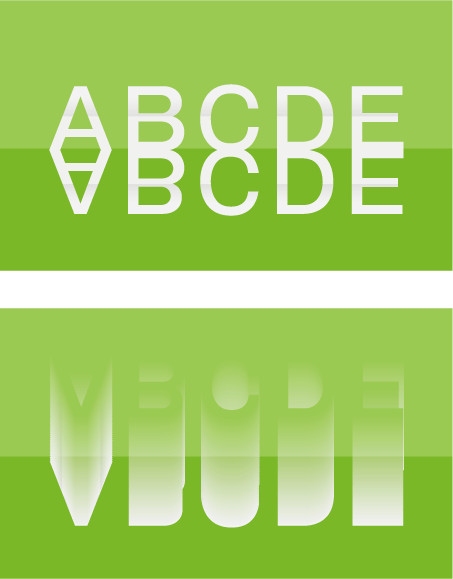
背景ですが、白ではなく複数の色がある所に(写真画像)最初の添付の様な
加工を施したいと思っています。ですのので、ねあんさんのおっしゃっている方法だと難しい状況です。
>亭主さん
バージョンはCS3と記入致しました。
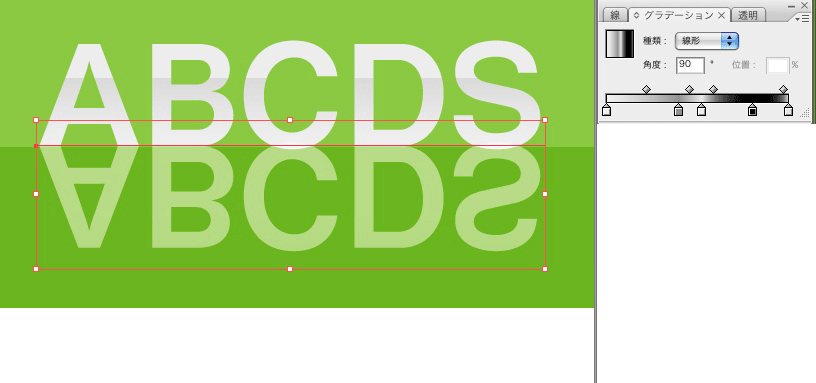
透明0から100までのブレンドを行ってみましたが、添付の様に
文字の上半分くらいから透明という加工が出来ません。。
(再度追加した添付のような状態になってしまいます)
また文字はアウトラインをし、文字自体にグラデをかけています。
やはりIllustratorでは難しいのでしょうか。。
2008/02/05(Tue) 20:47:57 [ No.17269 ]
>背景ですが、白ではなく複数の色がある所に
その場合はグレー→バック色のグラデでできます。応用力を広げましょう。
2008/02/05(Tue) 21:27:08 [ No.17270 ]
 >バージョンはCS3と記入致しました。
>バージョンはCS3と記入致しました。
あー、大変失礼しました。
それにこのケースだとブレンドでは出来ませんでしたね。重ね重ねの失礼。
ねあんさんの方法で出来ると思いますけどね。
2008/02/05(Tue) 21:34:52 [ No.17271 ]
 >ねあんさん
>ねあんさん
根本的な部分が理解出来ていないかも知れません。。
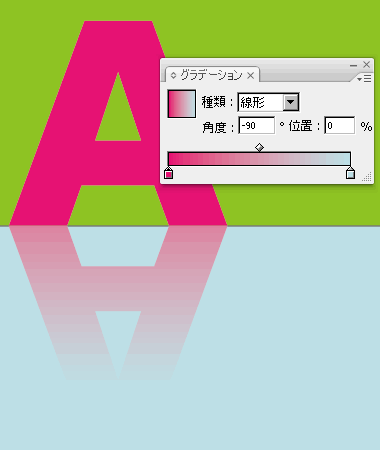
バック色に設定すれば亭主さんのような画像になると思いますが、
再度添付画像をアップさせていただきましたが
背景がグラデーション+文字にもグラデーション
の場合にも適応出来る方法でしょうか。
可能であれば透明に設定する文字のグラデーションの効果を残したまま
半透明にしたいのですが。。
透明効果機能というのが理解出来ていないと思います。
説明力と理解力がなくて申し訳ありません。。
2008/02/05(Tue) 23:31:13 [ No.17273 ]
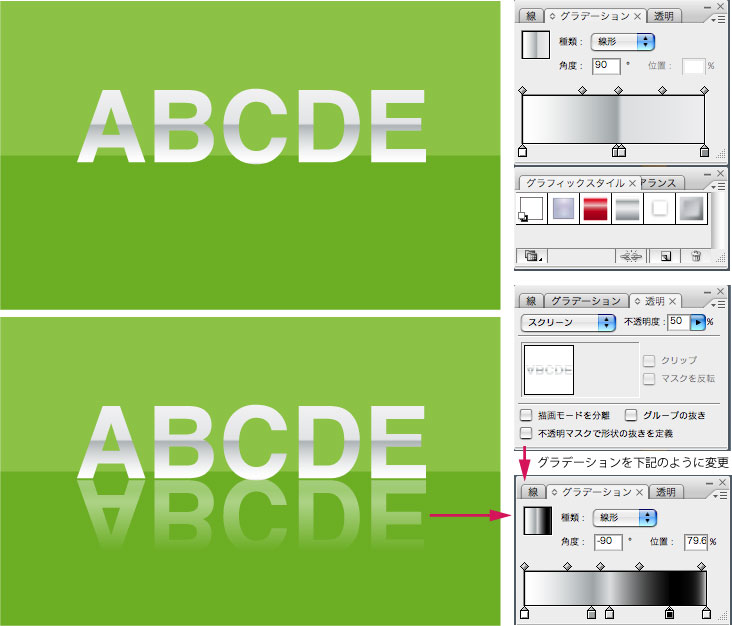
 1)ポイントはアウトラインにしないで文字にグラデーションを適用するのにグラフィックスタイルを使います。
1)ポイントはアウトラインにしないで文字にグラデーションを適用するのにグラフィックスタイルを使います。
2)天地反転した文字を「不透明度50%」スクリーンで適用させることでしょうか。(ただし、背景色によります。)
基本的にはphotoshopと同じ考え方です。
2008/02/05(Tue) 23:50:13 [ No.17274 ]
 さらに、ちょっと工夫すればご希望のようになると思います。
さらに、ちょっと工夫すればご希望のようになると思います。
この場合、スクリーンで適用させることがポイントです。
2008/02/06(Wed) 00:02:10 [ No.17275 ]
 >ふさん
>ふさん
添付の説明画像まで制作していただきありがとうございます。
グラフィックスタイルを使用するのですね。
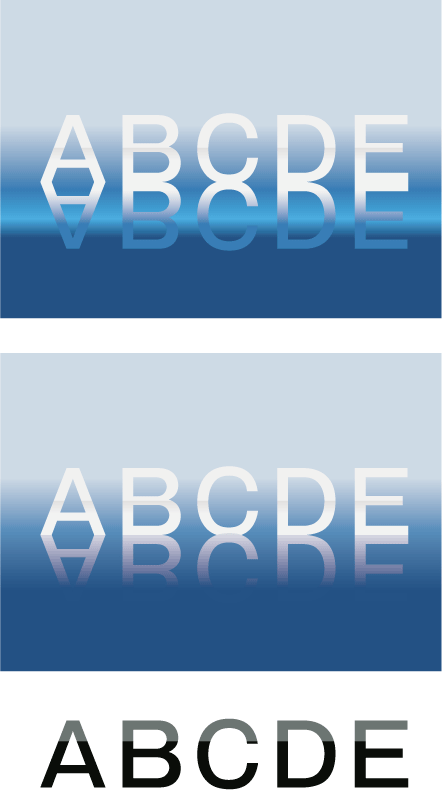
やはり最後の添付ファイルの反転している文字に対しての
グラデーションの意味を理解していなく、思ったように出来ません。。
私が行っている手順を述べます。
1.グラフィックスタイルを適用した文字を配置。
2.上記の文字を下にコピー、スクリーン、透明度50に設定
ここからが理解していません。
ふさんが制作してくださった添付画像の様に白、グレー、黒の
グラデーションを適用しても添付の様な画像になりません。
スクリーン、透明度50に設定した文字はアウトラインではないですよね?
何度も申し訳ありません。
2008/02/06(Wed) 09:32:41 [ No.17277 ]
 透明効果を使って良いのであれば、グラデーションの文字に対して、白黒の長方形グラデーションの不透明マスクをかけるのが応用しやすいかと思います。
透明効果を使って良いのであれば、グラデーションの文字に対して、白黒の長方形グラデーションの不透明マスクをかけるのが応用しやすいかと思います。
文字の塗り・背景の複雑さに影響されません。
2008/02/06(Wed) 10:05:49 [ No.17278 ]
>とろやんさん
ご返答ありがとうございます。
無事に不透明マスクで出来ました。ありがとうございます。
ふさんやねあんさんのやり方を詳しく理解出来たら、もっと
知識の幅が広がったと思います。。
少し自身で調べてみます。ともあれ大変助かりました。
2008/02/06(Wed) 17:49:34 [ No.17285 ]
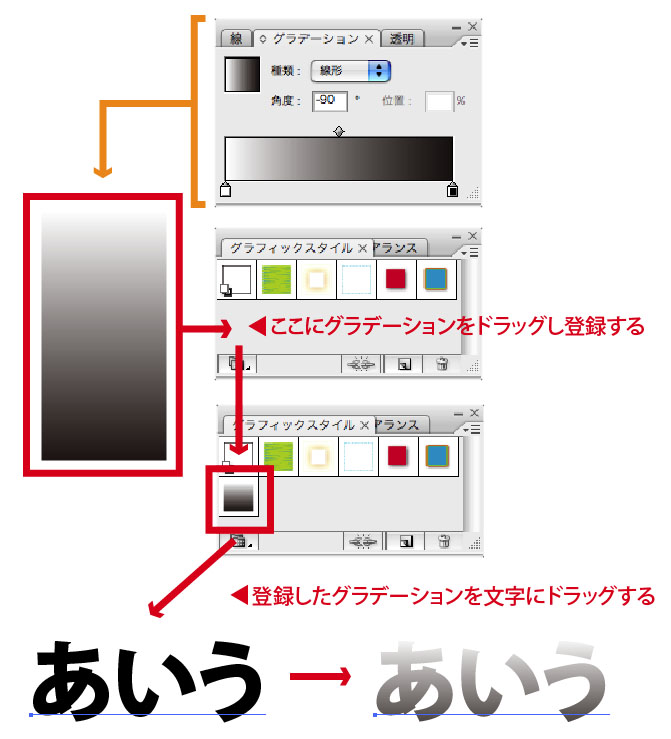
 グラフィックスタイルの作成−文字への適用方法
グラフィックスタイルの作成−文字への適用方法
1)四角を書き、任意のグラデーションを適用
2)ウィンドウ→グラフィックスタイルのパレットを表示
3)1で作成した四角いグラデーションを適用したオブジェクトを
グラフィックスタイルのパレット上にドラッグする(これでパレットに登録されます)
4)グラフィックスタイルを適用させたい文字を選び
グラフィックスタイルに登録したグラデーションをドラッグする
Illustrator CS3のHelpから「グラフィックスタイルの作成」も参照してください。
2008/02/07(Thu) 22:24:24 [ No.17308 ]


説明不足ですいません。。
>ねあんさん
1)ポイントはアウトラインにしないで文字にグラデーションを適用するのにグラフィックスタイルを使います。
>ふさん
グラフィックスタイルの作成−文字への適用方法