基本的に「文字」は、そのままテキストデータとして配置します。
例えばこの掲示板も、Web用データですが、きれいに表示されていますよね。
文字を「画像」として配置した場合、小さなサイズの文字を鮮明に表示するには、どうしても無理が有ります。背景画像にも大きく依存します。
ですから、画像は極力画像として、文字はテキストデータとして、分けて考える、と言うことでしょう。
テキストデータと、画像データの問題を理解した上での御質問でしたら、外した回答だったかも知れませんが。
2007/11/08(Thu) 20:05:43 [ No.16918 ]
やはり文字を画像にしようと思うと鮮明にする方法はないのですね(’’;)
それはFireworksでも結果は同じということですよね?
2007/11/08(Thu) 23:37:13 [ No.16922 ]
>やはり文字を画像にしようと思うと鮮明にする方法はないのですね(’’;)
まあ、どの程度を望むか?、と言うことでしょうね。
.gif書き出しすれば小さな文字でも、結構いい線で行けるとは思うのですが。
Illustratorの「Web用に保存」にしても、Fireworksにしても、実際の書き出し結果をプレビューできる訳ですから、色々試してみれば良いでしょう。
Illustratorだからダメ、Fireworksなら良い、と言う問題では有りませんね。
画像の中に文字を配置する場合、一つの解決法としてレイヤーを使う、と言う手も有ります。
つまり画像の上に、テキストデータのレイヤーを張る訳ですが、私ならその手法を採ると思います。
2007/11/09(Fri) 07:41:59 [ No.16923 ]
 「見た目」にこだわるか、「読みやすさ」にポイントを置くのかで変わりますね。
「見た目」にこだわるか、「読みやすさ」にポイントを置くのかで変わりますね。
Photoshop なら、上記のどちらにもある程度対応できますね。
(アンチエイリアスの扱いが選択できる。)
試しにキャプチャを添付。
このページを縮小してみました。読みやすいのかどうか?
2007/11/09(Fri) 10:03:55 [ No.16925 ]
2007/11/10(Sat) 02:01:32 [ No.16928 ]
 >私のページではもっと大きい字が読みにくいのです。
>私のページではもっと大きい字が読みにくいのです。
>感じがつぶれてますよね。でも仕方ないのかもしれません。
サイトを拝見する限り、私には全く問題の無いレベルだと思いますが。
>テキストレイヤーですか、それはweb制作ソフト上でテキストレイヤーをつくるということですよね?
レイヤーと言うか、ボックスと言うか………。
特にテキストに限りません。
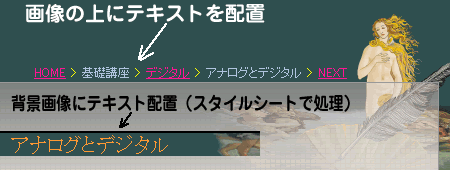
左上図は背景画像の上にボックスを配置して、テキストを表示しています。
トップページのポップアップメニューは、レイヤーの表示・非表示をjavascriptで切り替えています。
いずれもDreamweaverでやっていますが、HTMLタグを充分理解している人はメモ帳でも可能でしょう。
2007/11/10(Sat) 10:05:02 [ No.16929 ]
私なら
スクリーンショット→フォトショップでGIF
にすると思います。
2007/11/10(Sat) 11:40:28 [ No.16930 ]
昔、WEBページを作っていたときに私がやっていた手順です。
イラストレーターだけでとはいきませんので、ちょっと手間なのですが・・・
イラストレーターで画像を2枚書き出し、一枚はアンチエイリアスをOFFにします。
それをphotoshopで重ねて、テキストの部分だけアンチエイリアスをOFFにした画像のものを使います。(フォントのサイズは12ptや10ptといったビットマップフォントできれいに表示されるサイズがよいです。)
それをjpegやgifにして使います。
ついでに、もう一つの方法
イラストレーターから直接72dpiで書き出したものを使うよりは、いったん144dpiなど大きめな画像として書き出します。
その画像をフォトショップで72dpiにリサイズして場合の方が、テキストが読みやすいものになります。
といった方法をとっていました。
2007/11/10(Sat) 14:17:11 [ No.16931 ]
たくさんご回答ありがとうございます。
非常に参考になります。
JAVAはやったことがありませんけど、一度やってみます。
結論としてやはりイラストレーターだけでweb用画像というのはなかなか難しいんですね。
わかりました。ありがとうございましたm(_ _)m
2007/11/10(Sat) 18:26:07 [ No.16933 ]
何度もすいません('';)
別件でお聞きしたいことがあるのですが、
この際webをきわめていこうと思いまして、
現在GoliveとイラストレーターでHPを作っているのですが、
DREAMWEAVERとFIREWORKSでHPをつくっていこうと思います。
そこでオークションでソフトを検索していたのですが、
登録可能☆macromedia DREAMWEAVE4 RFIREWORKS4 STUDIO
http://page16.auctions.yahoo.co.jp/jp/auction/u19020528
というのを見つけました。
バージョンは4のようですが、4でも大丈夫なものなのでしょうか?それとも8とかMXの方がよいのでしょうか?
それとこの商品なんですが、
XPでは動作保障致しませんとありますが、
WINDOUWS XP環境でご使用になられている方おられましたら、教えていただきたいです。
長々とご質問しましたがよろしくお願い致しますm(_ _)m
2007/11/11(Sun) 13:35:25 [ No.16937 ]
DW4はWindows2000でしか使ったことはないので動作は保障いたしかねますが、たぶん動くことは動くとおもいます。
ただ、このバージョンはCSSが一般的になる前の製品ですので、スタイルシート周りの表示や編集は期待しないほうが良いです。
Goliveと比べられるとかなり見劣りするかと思います。
2007/11/11(Sun) 17:39:06 [ No.16939 ]
別件の場合、新たにスレッドを建てて貰った方が良かったのですが、
まあ、特に深刻な事ではないのでこのまま進めますが………。
>この際webをきわめていこうと思いまして、
…と言うことでしたらやはり、MX以上を求めた方が良いと思います。
今 Web のトレンドは「構造と見栄えの分離」と言うことらしいです。キーワードとしては、「XHTML」「スタイルシート(CSS)」と言うようなことでしょうか。
とろやんさんも言われているように、そう言うことに全面的に対応し始めたのが、Dreamweaver で言えば、MX 辺りから、と言うことじゃないでしょうかね。
Fireworksは、4でも何でも良いと思いますが。
でも最近はそう言ったソフト上での作業だけでなく、ますますテキストエディタでソースをいじる機会が多くなって来たような気がします。
http
2007/11/11(Sun) 17:53:56 [ No.16940 ]
そうですか、、
どうせ買うならMXを買った方が良いということですね。
ちょっと買うの考えます。dream8はどうなんでしょうか?やはり4とあまりかわりませんか?
Fireworksは4でも大丈夫ということですね。
イラストレーターとかと感覚は似ていますね。
2007/11/11(Sun) 20:09:06 [ No.16942 ]
現在Dreamweaver最新版は、CS3(バージョン 9.0)です。8.0はその前。
MX は更にその前(バージョン 7.0)に該当していたと思います。
>Fireworksは4でも大丈夫ということですね。
これも使い方の問題で、私なら、と言うことです。
Dreamweaverは、Webの規格に直接関係してくる反面、Fireworksは、私は画像を用意する為の、いわば補助的なソフトとしてしか使っていないからです。
ですからFireworksに付いては、MX以降バージョンアップしていません。
ソフトの選択も自己責任ですが、出来れば最新版に越したことは無いでしょうね。
2007/11/11(Sun) 21:13:35 [ No.16943 ]
MXはバージョン7.0なんですか!
たくさん名前があってわかりずらいですね(’’;)
それではドリーム8とファイヤー8とフラッシュ8を安く譲ってくれそうな人がいるので早速買いたいとおもいます。
いろいろとアドバイスありがとうございました!
2007/11/11(Sun) 22:39:38 [ No.16944 ]
> それではドリーム8とファイヤー8とフラッシュ8を安く譲ってくれそうな人がいるので早速買いたいとおもいます。
お使いのマシンおよび、OSが対応しているかチェックなさってからの方がいいですよ。
お買いになっても使えない場合もあります。
一緒にライセンスも譲渡してもらわないと思わぬトラブルになることもありますのでご注意を。
2007/11/12(Mon) 01:52:31 [ No.16947 ]
2007/11/12(Mon) 08:54:39 [ No.16948 ]
私も先般、Dreamweaver CS3のライセンス委譲手続きをしました。
会社で購入したのですが、全く使える人がいなく、私の名義に変更し自分のPCにインストールした訳です。
手続きは、PCがネット接続されていれば、Dreamweaver上で簡単に出来ます。
先にライセンスの抹消をした後、他のPCにインストールすればすんなり認証手続きに入れます。
知人なりオークションなりで入手する際、ライセンスの抹消がなされているか確認する必要が有りますね。
2007/11/12(Mon) 09:06:47 [ No.16949 ]
わかりました。アドバイスありがとうございます。
きちんとしたいと思います。
2007/11/12(Mon) 18:22:34 [ No.16950 ]
イラストレーターでレイヤーを表示できません。ウィンドウのレイヤーの表示をクリックしても表示できません。むしろ、レイヤーだけ表示できません。わかる方お願いします。
2007/11/23(Fri) 22:22:12 [ No.16993 ]


「見た目」にこだわるか、「読みやすさ」にポイントを置くのかで変わりますね。
>私のページではもっと大きい字が読みにくいのです。